In this article I am going to describe a robust, simple and clean app architecture that allows to update a single iOS tableView from two different data sources asynchronously.
Let’s say, we have two sources of data, that need to be displayed in a tableView. When user pulls to refresh a tableView, two separate asynchronous requests are performed. While updating continues we need to show activity indicator and we can dismiss it only when both requests are finished.
This can be cleanly accomplished using ReactiveCocoa + MVVM. One of the benefits of ReactiveCocoa is in the easiness of synchronization of asynchronous data streams.
One would say, that this task can be also performed by using of dispatch groups. I agree, but it is more complex and not easy to do when the nature of data sources is different. For example, when one of the datasources is HTTP API and the second is a WebSocket.
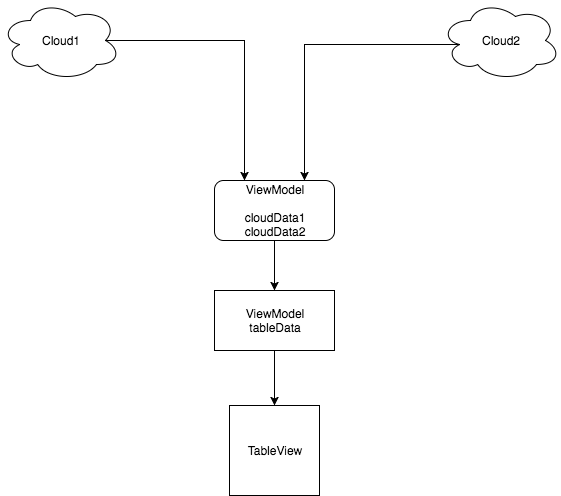
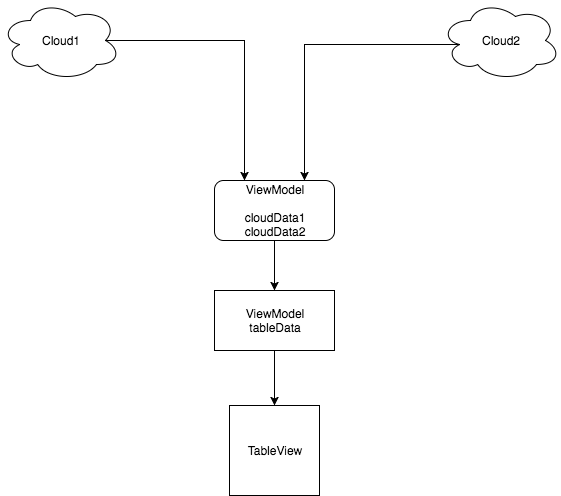
Architecture looks like this:

In a ViewModel we have 3 arrays – cloudData1 (or any other name you want, that better describes your domain), cloudData2 and a union single datasource of a TableView – tableData. When cloudData1 or cloudData2 updates, the update of tableData is triggered and then it triggers an update of the TableView itself by bindings.
In the init method of a ViewModel we create a binding of cloudData1 and cloudData2 to tableData:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
- (instancetype)init { self = [super init]; if (self) { RAC(self, tableData) = [RACSignal combineLatest:@[RACObserve(self, cloudData1), RACObserve(self, cloudData2)] reduce:^id _Nullable (NSArray *cloudData1, NSArray *cloudData2) { NSMutableArray *temp = [NSMutableArray new]; [temp addObjectsFromArray:cloudData1]; [temp addObjectsFromArray:cloudData2]; return [NSArray arrayWithArray:temp]; }]; RAC(self, inProgress) = [RACSignal combineLatest:@[RACObserve(self, cloud1RequestInProgress), RACObserve(self, cloud2RequestInProgress)] reduce:^id _Nullable (NSNumber *cloud1RequestInProgress, NSNumber *cloud2RequestInProgress) { return @(cloud1RequestInProgress.boolValue || cloud2RequestInProgress.boolValue); }]; } return self; } |
Also we combine two flags of progress cloud1RequestInProgress and cloud2RequestInProgress to a single one – inProgress.
LoadData method of a ViewModel starts the loading of data from each of two datasources:
|
|
- (void)loadData { [self loadCloudData1]; [self loadCloudData2]; } |
And in a TableView we create a binding between ViewModels tableData and a View:
|
|
[RACObserve(self, viewModel.tableData) subscribeNext:^(id _Nullable x) { [self.tableView reloadData]; }]; |
Pull to refresh triggers loadData of a ViewModel:
|
|
if (floor(NSFoundationVersionNumber) > NSFoundationVersionNumber_iOS_9_x_Max) { self.tableView.refreshControl = [UIRefreshControl new]; [self.tableView.refreshControl addTarget:self.viewModel action:@selector(loadData) forControlEvents:UIControlEventValueChanged]; } |
In a view we also create a binding between inProgress property of a ViewModel and the need to dismiss refreshing indicator:
|
|
[[RACObserve(self, viewModel.inProgress) filter:^BOOL(NSNumber* _Nullable inProgress) { return ! inProgress.boolValue; }] subscribeNext:^(id _Nullable x) { [self.tableView.refreshControl endRefreshing]; }]; |
Simple and brief -> easy to support, extend and reuse.