This article is for those, who want to get some understanding of a Web, VPS, Apache. And for those, who want to solve a problem of registering domain names outside Hetzner and hosting multiple web sites on a single Hetzner VPS using Apache virtual hosts, that I solved in some days with a help of lots of experienced people.
Hetzner is a popular German hosting company. They provide, for instance, virtual private servers (VPS). Some hosting companies provide an easy and straightforward way to register any domain names and host them instantly. But Hetzner has some problems with this, since they register only .com, .org and similar domains and do not register .ru, for instance. Also they force you to buy a NameServer Robot for about 30 Euros, that will allow you to edit DNS entries. It is a little bit strange, however, I had to work with this hosting. So, here I will tell you, how I did solve my problems with hosting two different web sites with separate domain names in a Ru zone on a single VPS.
I will describe here, what I did to register a .ru domain name and point it to a folder on the VPS. VPS was already serving for another web site and I had to create another site, which would be working on the same VPS but have a domain name like “http://ladby.ru“.
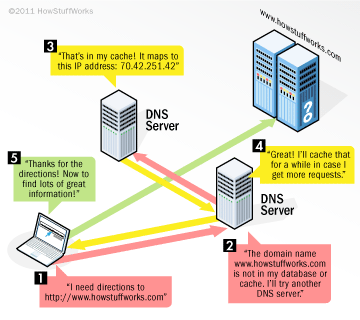
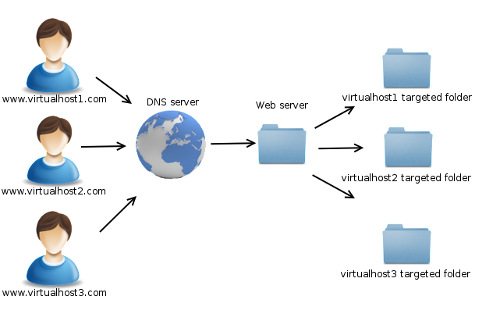
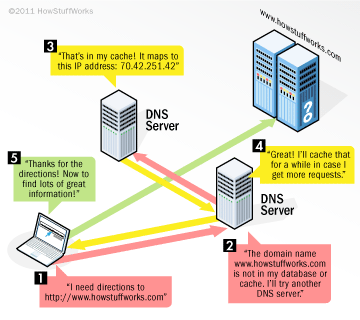
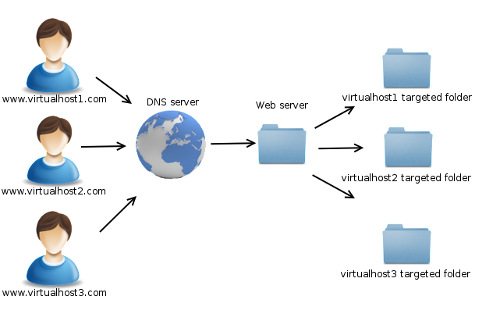
It is important to understand the architecture of the Web. Domain name is a string like google.com, that corresponds to a single IP address. DNS are servers, that contain these entries of correspondence. They exchange between each other this info. When you register your domain name, you provide registrator with the information, on which DNS you will provide entries for your IP address. When browser tries to open google.com, it goes to a DNS and determines IP address, where it should ask for the site. On this IP address there is a web server like Apache or NGinx, that handles further process.

First of all, I registered on a web site http://2domains.ru to register my domain name “http://ladby.ru”, since Hetzner allows you, as I told, to register only .com domains and similar. Then, I registered there this domain name for 1 year and paid about 3$ for this. I had to fill a lot of information about myself including passport data, since Russian government wants to know everything about .ru domain name owners. Nevertheless, I had this domain name available for me in about 10 minutes. What this did allow to me is the possibility to edit DNS for this domain name. What does a DNS (domain name system)? It contains data about correspondence between domain names and IP addresses.
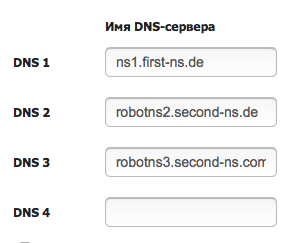
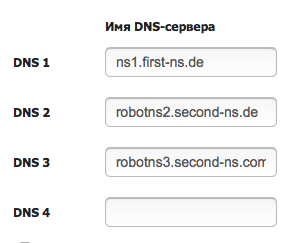
So, the next step was to determine DNS names and their IP addresses on a Hetzner DNS Robot. I just created a new DNS entry using Robot admin panel and got a list of 3 DNS. Then, I determined their IP address using web tools found in Google and filled data on 2domains.ru about these DNS. This is my filled form, but be aware that you will have absolutely different DNS at Hetzner – you should not copy this, you should take your own addresses from your Robot admin panel.

The last thing I had to do is to setup Apache virtual hosts to make a single VPS host two web sites. For this purpose, I created a new .conf file in Apache2 folder and a link to it.

I did access to the VPS using SSH:
|
|
~: $ ssh root@lovecakes.ru root@lovecakes.ru's password: Welcome to Ubuntu 13.10 (GNU/Linux 3.11.0-15-generic x86_64) |
To create conf files in a proper folder I used this snippet:
|
|
# cd /etc/apache2/sites-available |
Apache works this way: it looks at all *.conf files in this folder and uses them to point corresponding web addresses to corresponding folders, where your index.php or index.html is located.
To edit conf file I used Vim:
To reload Apache after editing conf files I used this snippet:
|
|
# sudo /etc/init.d/apache2 reload |
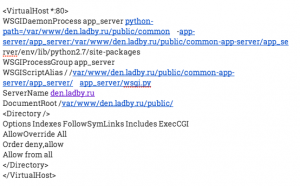
This is my conf file, it can be used as a template:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
11 ServerName ladby.ru 12 ServerAdmin anna@ladby.ru 13 UseCanonicalName Off 14 VirtualDocumentRoot /var/www/ladby.ru/public 15 LogFormat "%V %h %l %u %t \"%r\" %s %b" vcommon 18 <Directory /> 19 Options FollowSymLinks MultiViews 20 AllowOverride all 21 </Directory> 22 <Directory /var/www/> 23 Options Indexes FollowSymLinks MultiViews 24 AllowOverride all 25 Order allow,deny 26 allow from all 27 </Directory> 28 ScriptAlias /cgi-bin/ /usr/lib/cgi-bin/ 29 <Directory "/usr/lib/cgi-bin"> 30 AllowOverride all 31 Options +ExecCGI +SymLinksIfOwnerMatch 32 Order allow,deny 33 Allow from all 34 </Directory> |
Notice that UseCanonicalName should be Off.
To create a link to a conf file I used this snippet:
|
|
# cd /etc/apache2/sites-enabled # ln -s ../sites-available/ladby.conf ladby.conf |
Notice, that a web site is located in a folder /var/www/ladby.ru/public, it is opened also using a proper domain name that I want: http://ladby.ru.
It is important to notice, that a configuration file for Apache should have .conf extension. Also, you have to point ServerName in each config file in this folder, because if you don’t do it, your server will not see your second web site. VirtualDocumentRoot must be correct also.
So, finally what is the result?
1. http://ladby.ru and
This is the second site, that was hosted on the same VPS:
2. http://lovecakes.ru