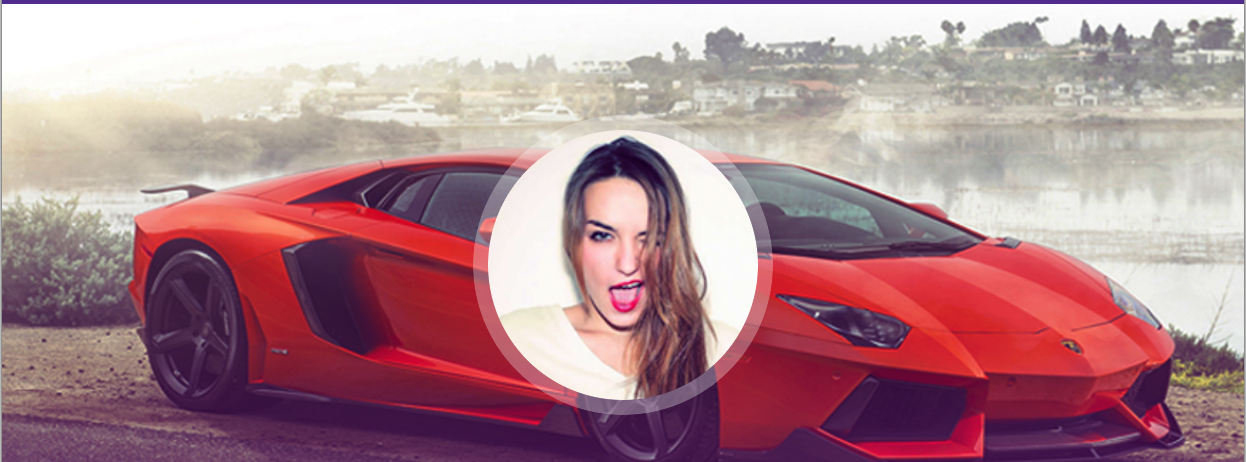
Just in case if somebody looks for an UIImage with transparent outside border. If you simply set a layer border, you will get a transparent border, but you will see inside image behind that border, not outside image. I managed to create an ImageView with transparent outside border.
The idea is simple. I save UIImage from UIImageView. Then I remove UIImage and set initial layer as border layer. Then I put a new smaller sublayer above it and set a saved UIImage as contents of it.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
#import <UIKit/UIKit.h> @interface SSCircleImageView : UIImageView @end -------------------- #import "SSCircleImageView.h" @implementation SSCircleImageView const CGFloat borderWidth = 5.0f; const CGFloat borderAlpha = 0.3f; - (void)awakeFromNib { UIImage *image = self.image; self.image = nil; self.clipsToBounds = YES; self.layer.cornerRadius = self.frame.size.width / 2.0; self.layer.borderWidth = borderWidth; self.layer.borderColor = [[UIColor colorWithWhite:1.0f alpha:borderAlpha] CGColor]; CALayer *subLayer = [CALayer layer]; subLayer.frame = CGRectInset(self.bounds, self.layer.borderWidth, self.layer.borderWidth); subLayer.cornerRadius = subLayer.frame.size.width / 2.0; subLayer.contents = (id)image.CGImage; [self.layer addSublayer:subLayer]; } @end |
The same approach can be used for UIButton or UIView.